
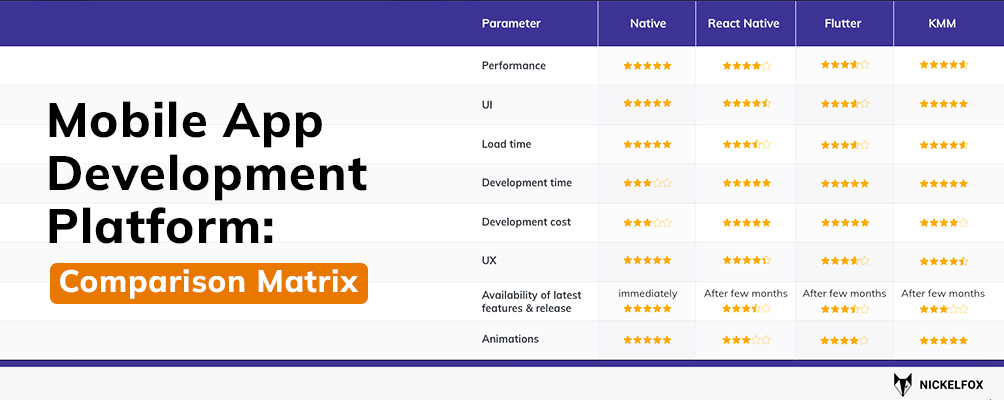
Mobile app development platform: Comparison Matrix
Native mobile app development
This refers to app creation for specific mobile operating systems. Once created and published, users can download the apps from dedicated app stores. For iOS, native apps are created using objective-C or Swift language; for Android, Java and Kotlin are preferred. Most businesses engage in native mobile app development for the myriad advantages they offer.
Benefits
• Easy API integration
• Strong community support
• Ample third-party libraries
• Quick code-error detection
• Fast performing apps (deliver better user experience)
Shortcomings
• Native app development requires high investment since the same app is created for Android and iOS separately.
• App development from scratch for two different OS is time-intensive and requires double the effort.
Flutter
Flutter allows you to create cross platform applications. It combines easy development and native performance together to simplify the work for developers.
Benefits
• Growing popularity
• High performance
• Mild learning curve
• One UI design
• Cost and time effective
• Powerful community support
Shortcomings
• Fewer Flutter developers
• Limited set of tools and libraries
• Massive file size
• Weak iOS features support
• Lack of password manager support (autocomplete input fields, especially when it’s important to implement password extraction)
• No long-run review/development experience available. i.e., there’re very few apps available which are using Flutter and are handling huge features and data.
React Native
React Native is the most widely used cross-platform mobile application development library. There is a slew of React Native-based apps on Google Playstore and App Store.
React Native builds mobile applications purely written in JavaScript. The framework is easy to learn. Once familiar, developers can work on web applications and mobile applications while using React.
Benefits
• Easy to learn as it uses JavaScript
• Helpful community on GitHub and Stack overflow, which means quick resolutions available in case of a problem or complication
• A native-like look-and-feel.
• Maximum code reusability and time-effective
• Flexible architecture
• Fast refresh and hot reload
• Simplified UI
• Allows adding native code, wherever required
Shortcomings
Though the technology is packed with benefits, there are some shortcomings as well:
• Less smooth – as React Native apps are only 80% native like, they still lag on performing heavier tasks
• Third party dependency for every single feature
• Less descriptive error logs – you cannot identify a bug by simply reading native crash report. It has to be done manually by the developer.
• One may still need for Native developers if one does not know Kotlin or Swift language.
• Upgrading React Native versions is difficult and time-consuming.
• No defined architecture
KMM
Kotlin Multiplatform Mobile (KMM) enables code and data sharing over different platforms such as Android, iOS, Linux, MacOS, Java Virtual Machine. Thus, you do not have to repeat the development processes twice. Here are the benefits of using KMM:
Benefits
• It’s created to share code up to the view model
• It compiles to bytecode for Android and native for iOS
• Shared business logic mostly independent of the platform
• UI elements are completely native which in turn will be more performance effective compare to other hybrid platforms.
Shortcomings
• As KMM was launched in 2020, it does not have exhaustive libraries
• The size of KMM community is also very small
• The current architecture and code quality degrades when working with KMM.
• In the development phase, one might encounter problems of extracting messages for server errors in ktor and look for a workaround.
• Parsing of data is a bit complicated in KMM.
• Creating and running projects in KMM is complex. Due to updates in Kotlin, the setup of iOS is not supported with the current official documentation.
No Comments